WordPress(ワードプレス)自分のテーマをつくる【第1回】事前準備
テーマディレクトリを作成する
長く利用することを考えるとWordPressの構造はシンプルにすべきです。
なので、不要なファイルは全て捨てます。
先ず、自分用のテーマフォルダを作成します。
テーマフォルダは下記です。
WordPressを格納しているディレクトリ/wp-content/themes
私のテーマフォルダには下記3つのテーマが入っていました。
- twentyfifteen
- twentyfourteen
- twentysixteen
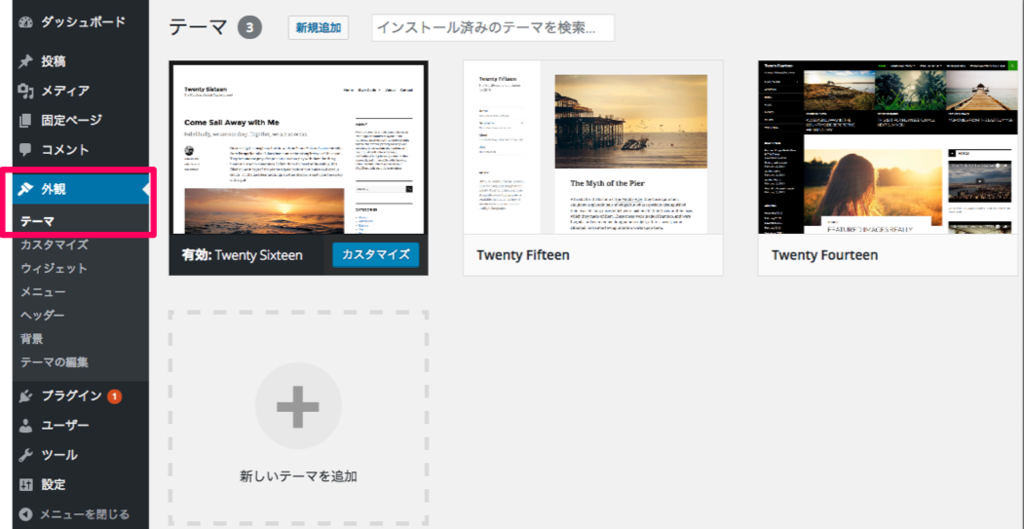
管理画面で確認してみましょう。
管理画面メニューの
外観→テーマ
から確認できます。

それでは下記ディレクトリに自分のテーマディレクトリをつくりましょう。
WordPressを格納しているディレクトリ/wp-content/themes
ディレクトリ名は自分の好きな名前をつけてください。